Expo&Reactネイティブコンポーネントの主要な機能:
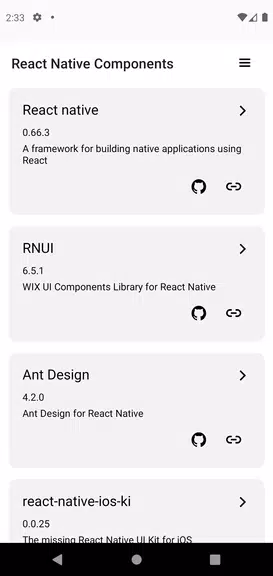
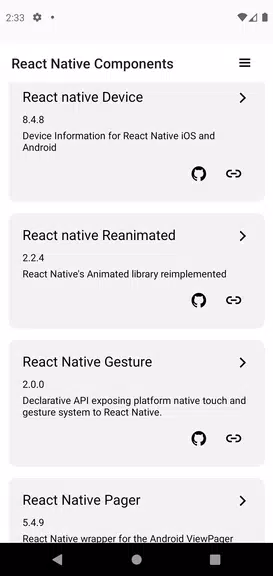
UIコンポーネントのインスタントプレビュー
当社のアプリは、開発者にUIコンポーネントを即座に視覚化する機能を提供し、しばしば統合に関連する不確実性を根絶します。この「試行前」の機能により、コンポーネントがプロジェクトの美的要件と機能的要件とどのようにメッシュするかを評価し、シームレスなフィット感を確保できます。
詳細なコンポーネント探索
統合前に、各コンポーネントの機能と適応性を完全に理解してください。この詳細な調査は、一般的な落とし穴を回避するのに役立ち、より良い意思決定を促進し、再作業の必要性を大幅に減らす貴重な洞察を提供します。
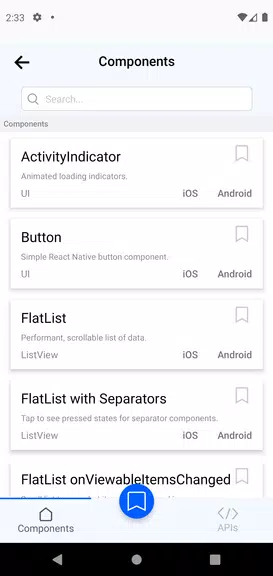
高速でシームレスなナビゲーション
最大の効率のために作成された私たちのアプリは、コンポーネントの迅速な調査を促進し、貴重な開発時間を節約します。直感的な設計により、詳細なコンポーネント情報に迅速にアクセスでき、面倒なカスタマイズの必要性を排除し、最高のアプリケーションの作成に集中できるようになります。
本物のデモンストレーションエクスペリエンス
コンポーネントがデバイスの機能と相互作用する方法を正確にシミュレートするには、特定の権限が必要です。この本物のデモンストレーションにより、実際のシナリオでコンポーネントを体験し、実用的なアプリケーションの理解を高めることができます。
包括的なコンポーネントデモ
すべてのReactネイティブコンポーネントとAPIの詳細なデモンストレーションを調べて、機能の完全な概要を提供します。この機能は、プロジェクトでReactネイティブの力を完全に活用することを目指している開発者にとって不可欠です。
定期的な更新と改善
私たちは、最新のReactネイティブバージョンとライブラリの機能強化でアプリを最新の状態に保つことに取り組んでいます。継続的な改善への献身により、最新の機能と最適化に常にアクセスできるようになり、開発体験全体が向上します。
ユーザー向けのヒント:
- 検索機能を利用して、必要なコンポーネントを迅速に見つけ、時間を最適化し、プロジェクトの独自の要件に集中します。
- アプリで利用可能な詳細なコンポーネントの洞察を活用して、各コンポーネントがどのように機能し、プロジェクトの特定のニーズを満たすように調整できる方法を把握できます。
- さまざまなコンポーネントの組み合わせを試して、それらがどのように対話し、アプリの統一されたデザインに貢献するかを確認します。
結論:
Expo&React Nativeコンポーネントを使用して、効率的な探索の旅に乗り出します。インスタントプレビュー、包括的な洞察、ユーザーフレンドリーなインターフェイスにより、当社のアプリは開発者がプロジェクトに最適なコンポーネントを自信を持って選択できるようになります。不確実な統合と時間集約的なカスタマイズに別れを告げます - 今すぐアプリをダウンロードし、簡単な保証で例外的なアプリの構築を開始します。