Expo & React Native 구성 요소의 주요 기능 :
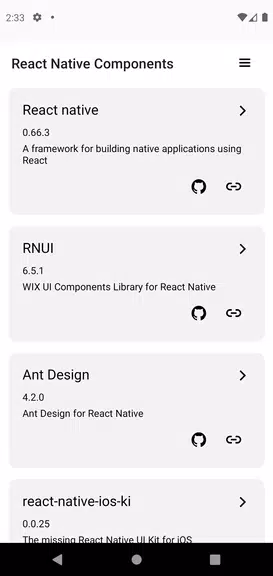
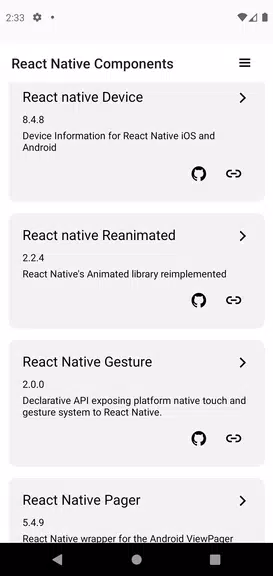
UI 구성 요소의 즉각적인 미리보기
당사의 앱은 개발자에게 UI 구성 요소를 즉시 시각화 할 수있는 기능을 제공하여 통합과 관련된 불확실성을 근절합니다. 이 'Try-Be-You-Buy'기능을 통해 구성 요소가 프로젝트의 미적 및 기능 요구 사항과 메쉬하는 방법을 평가하여 완벽하게 맞습니다.
심층적 인 구성 요소 탐색
통합 전에 각 구성 요소의 기능과 적응성을 철저히 이해하십시오. 이 심층적 인 탐사는 일반적인 함정을 회피하는 데 도움이되며, 더 나은 의사 결정을 촉진하고 재 작업의 필요성을 크게 줄이는 귀중한 통찰력을 제공합니다.
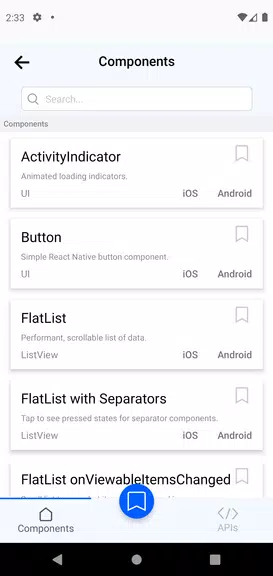
빠르고 원활한 탐색
최대 효율성을 위해 제작 된 앱은 구성 요소의 빠른 탐색을 용이하게하여 소중한 개발 시간을 절약 할 수 있습니다. 직관적 인 디자인을 사용하면 세부 구성 요소 정보에 빠르게 액세스 할 수 있으므로 힘든 커스터마이징이 필요하지 않으며 최고 수준의 응용 프로그램 제작에 집중할 수 있습니다.
진정한 데모 경험
구성 요소가 장치 기능과 상호 작용하는 방식을 정확하게 시뮬레이션하려면 특정 권한이 필요합니다. 이 진정한 데모는 실제 시나리오에서 구성 요소를 경험하여 실제 응용 프로그램에 대한 이해를 향상시킬 수 있도록합니다.
포괄적 인 구성 요소 데모
모든 React Native 구성 요소 및 API의 자세한 데모를 살펴보고 기능에 대한 완전한 개요를 제공하십시오. 이 기능은 프로젝트에서 React Native의 힘을 완전히 활용하려는 개발자에게 필수적입니다.
정기적 인 업데이트 및 개선
우리는 최신 React Native 버전 및 라이브러리 향상으로 앱을 최신 상태로 유지하기 위해 최선을 다하고 있습니다. 지속적인 개선에 대한 헌신은 항상 최신 기능과 최적화에 항상 액세스하여 전반적인 개발 경험을 향상시킬 수 있도록합니다.
사용자를위한 팁 :
- 검색 기능을 활용하여 필요한 구성 요소를 신속하게 찾아 시간을 최적화하고 프로젝트의 고유 한 요구 사항에 집중하십시오.
- 앱에서 사용할 수있는 자세한 구성 요소 통찰력을 활용하여 각 구성 요소 기능을 파악하고 프로젝트의 특정 요구를 충족하도록 조정할 수 있습니다.
- 다양한 구성 요소 조합을 실험하여 앱의 통합 설계에 상호 작용하고 기여하는 방법을 확인하십시오.
결론:
Expo & React Native 구성 요소와의 효율적인 탐사 여행을 시작하십시오. 인스턴트 미리보기, 포괄적 인 통찰력 및 사용자 친화적 인 인터페이스를 통해 앱은 개발자가 프로젝트의 완벽한 구성 요소를 자신있게 선택할 수 있도록합니다. 불확실한 통합 및 시간 집약적 인 사용자 정의에 대한 작별 인사-오늘 앱을 다운로드하고 쉽고 보증으로 뛰어난 앱을 구축하십시오.